disabled TouchableHighlight still receives keyboard focus · Issue #8875 · microsoft/react-native-windows · GitHub

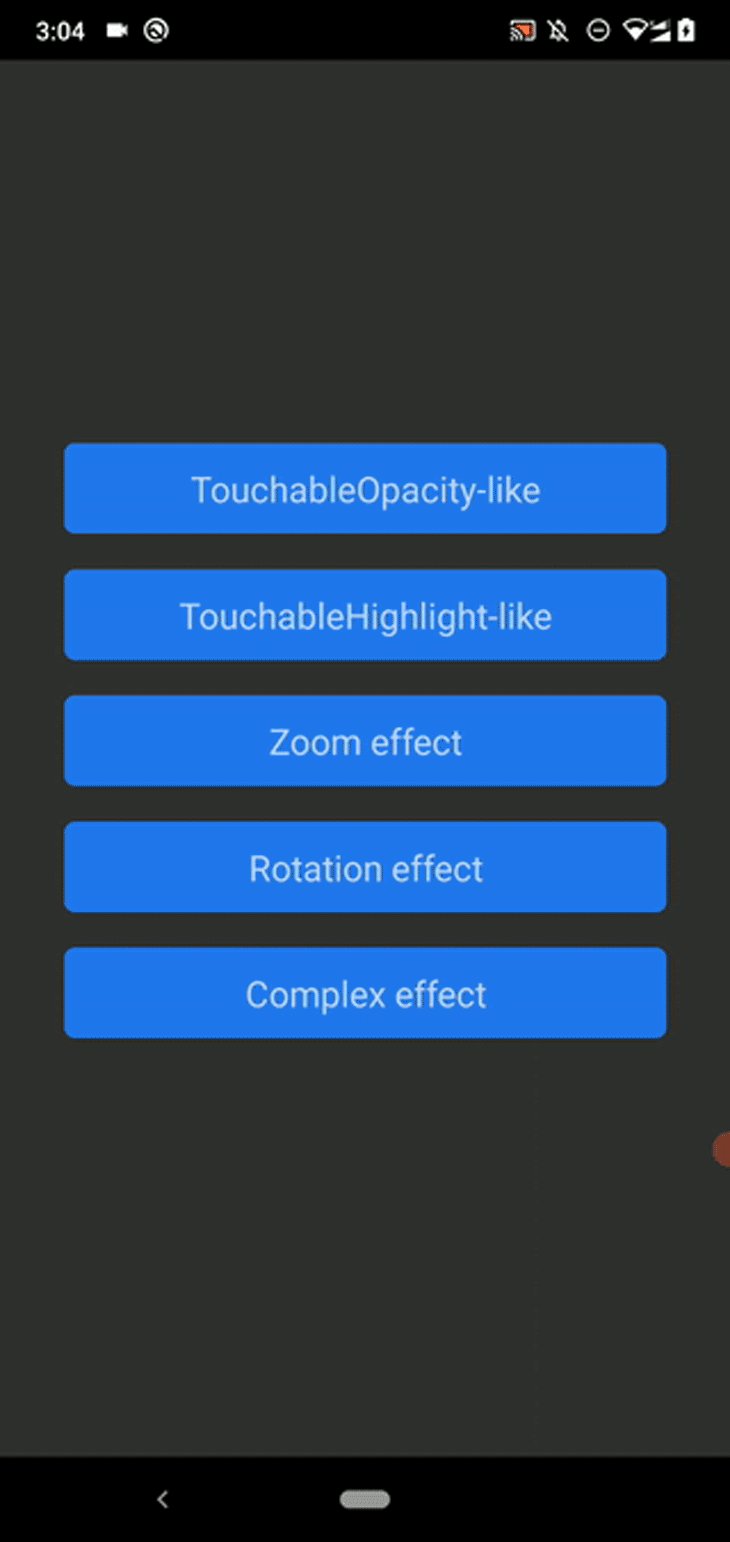
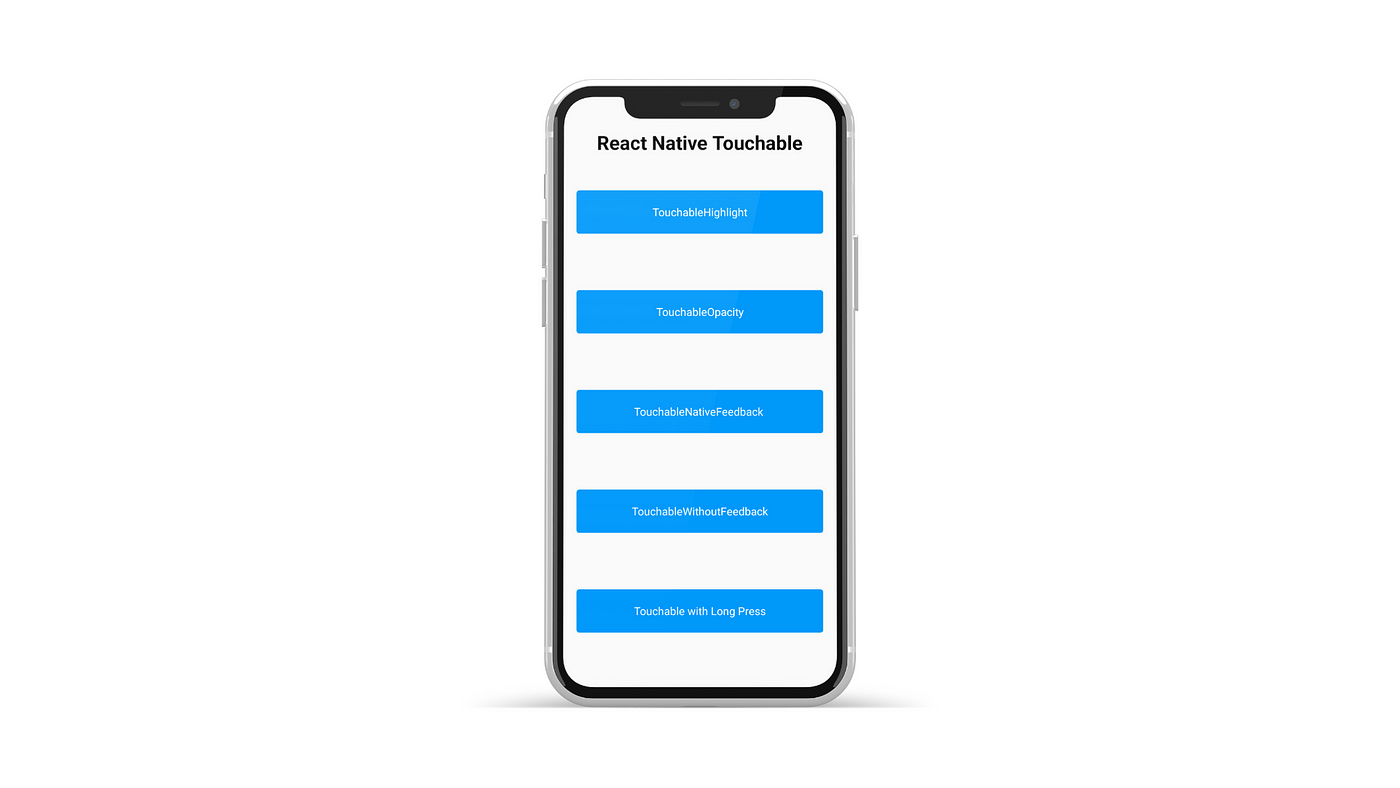
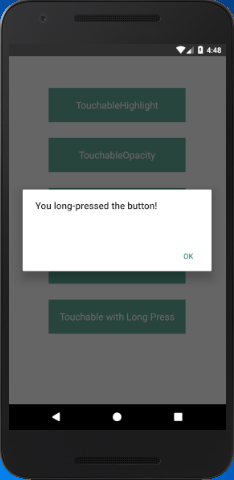
Mastering React Native Touchable Components: A Comprehensive Guide | by Avishek kumar | Feb, 2024 | Stackademic
TouchableHighlight onPress = Black background · Issue #49 · intellidev1991/ react-native-image-slider-box · GitHub
TouchableHighlight does not return to its backgroundColor after press · Issue #156 · facebook/react-native · GitHub

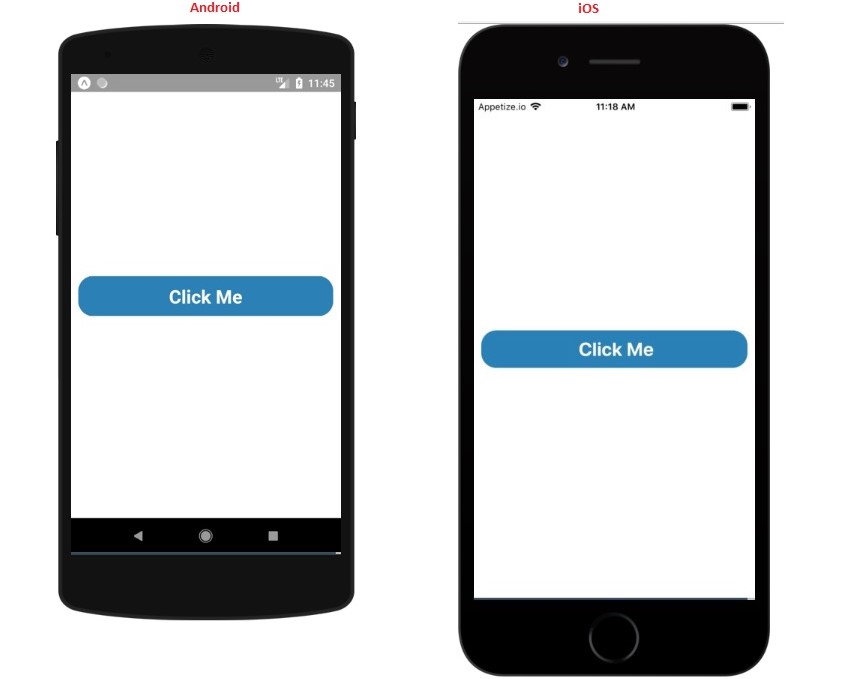
How to Quickly Create a Beautiful Custom Button Using Touchables in React Native | by Sunny Singh | Medium

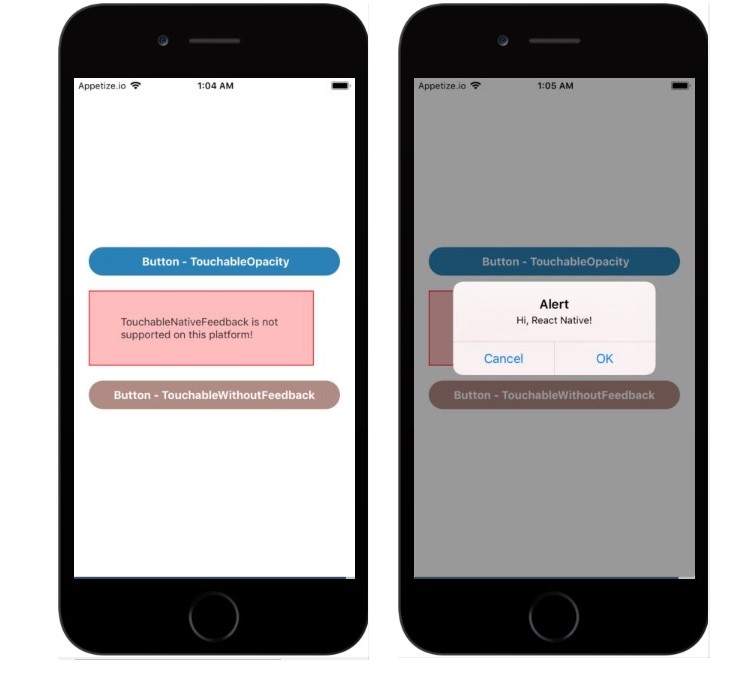
Creating & Styling Buttons in React Native Using TouchableOpacity, TouchableHighlight and TouchableNativeFeedback | Techiediaries







![Touchable Highlight Made Easy with React Native [In 10 Minutes] - 2022 - YouTube Touchable Highlight Made Easy with React Native [In 10 Minutes] - 2022 - YouTube](https://i.ytimg.com/vi/6pWLA6YiYaA/sddefault.jpg)